Features
This theme utilizes the latest features of the fast and slick Warp theme framework. It comes with a broad range of layout and module variations as well as a neat typography to style your content. Read on to learn more about this theme and its features:
- Available for Joomla and WordPress
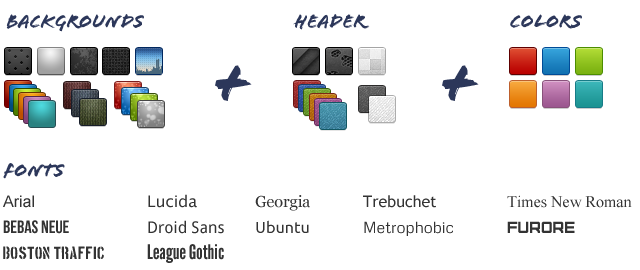
- Choose from 6 color schemes, 11 header styles, 18 backgrounds and 12 fonts
- Dropline Menu with 3rd level dropdown
- 5 module styles combinable with 4 badges and 6 icons
- Custom style for Widgetkit Slideshow and Slideset
- Smooth CSS animations
- Matching Mobile Theme
- Flexible template and column widths
- All Warp framework features are available
Easy Installation and Customization
Demo Packages
We provide demo packages with the theme sample data for Joomla and WordPress to get you started right.
Image Sources
Sliced and editable Adobe Fireworks image source files are available to customize the theme easily.
Theme Styles
We provide different style variations of the default theme. In addition to these styles we added several other style settings like colors and fonts. Combining the different style options allows you to create your own unique theme design.

Theme Profiles
We created some nice theme profiles using the different styles, colors and fonts, you can choose from in the theme administration. You can create your own profiles and even assign them to different menu items. Click on one of the profile images to load it.
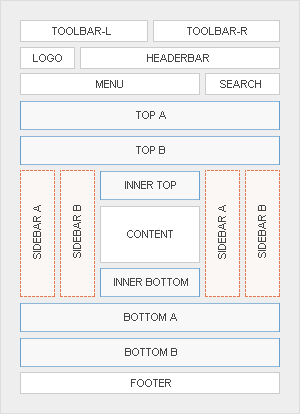
Theme Layout
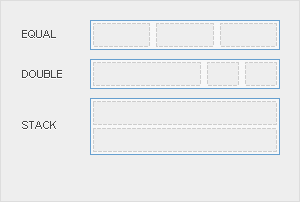
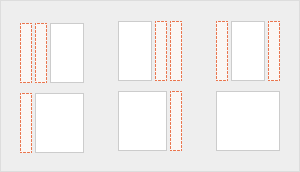
This theme comes with the default Warp6 module layout. The blue module positions allow to choose a module layout which defines the module alignment and proportions: equal, double or stack. You can easily add your own module layouts. The two available sidebars, highlighted in red, can be switched to the left or right side and their widths can easily be set in the theme administration. For modules in the blue and red positions you can choose different module styles. Take a look at the module variations page to get an overview.



Special Features
Streamline theme comes with some unique features we want to introduce to you. Have fun!
Custom Widgetkit Style
We created a custom style for our Widgetkit Slideshow and for the Widgetkit Slideset, perfectly fitting to the theme. To apply this styles, follow these steps:
Slideshow
- Download and unzip the bonus style package for Widgetkit available in the download area
- Copy the folder slideshow/styles/streamline
-
Joomla: Paste it to media/widgetkit/widgets/slideshow/styles
WordPress: Paste it to wp-content/plugins/widgetkit/widgets/slideshow/styles - Now you can select a style called “streamline” in the settings of your Widgetkit Slideshow
- We recommend to use module suffix / style:
blank
Slideset
- Download and unzip the bonus style package for Widgetkit available in the download area
- Copy the folder slideset/styles/streamline
-
Joomla: Paste it to media/widgetkit/widgets/slideset/styles
WordPress: Paste it to wp-content/plugins/widgetkit/widgets/slideset/styles - Now you can select a style called “streamline” in the settings of your Widgetkit Slideset.
Social Icons
As a little extra, Streamline theme offers a set of social icons. They are easy to add to your content and are part of our editable Adobe Fireworks Image Source Files.
Here is a little code example how to add them:
<ul class="social-icons"> <li class="rss"><a href="#"></a></li> <li class="twitter"><a href="#"></a></li> <li class="facebook"><a href="#"></a></li> </ul>
Possible class names are rss, twitter, facebook, flickr, linkedin, myspace, lastfm, dribbble, digg, delicious, deviantart, technorati, stumbleupon, yahoo, openid, xing, forrst and googleplus.
Additional Social Icons
We added additional social icons optimized for toolbar position or black module style.
Here is a little code example how to add them:
<ul class="social-icons-custom"> <li class="twitter"><a href="#"></a></li> <li class="facebook"><a href="#"></a></li> <li class="googleplus"><a href="#"></a></li> </ul>
Possible class names are twitter, facebook, flickr, dribbble and googleplus.







